Progressive Web Apps are a Game-Changer! Use Active Learning to Engage Students and Convert Any Website into a Mobile-Installable, Offline-Capable, Interactive App.
SIGCSE(2020)
摘要
Learn how to design and create powerful new progressive web apps (PWA). This workshop introduces the computer science principles that enable modern web sites to be converted into installable apps. This course starts with an example web site (built with HTML/CSS/JavaScript) and shows in just two easy steps how to create an engaging app that can be installed on mobile devices, including Android phones, iPhones, iPads, tablets, and more. The course illustrates the principles by converting an open source, cloud-hosted, client-side app. It introduces manifest files and JSON, then introduces the powerful new JavaScript service workers. The course employs Google's free Workbox libraries and shows how service workers enable web apps to interact with device APIs and alter requests before and after sending. You can easily install (and uninstall) the apps on mobile devices - and even use an app while your device is offline. The course illustrates how engaging tools like Lighthouse provide critical feedback on performance, accessibility, best practices, and more. As a bonus, a PWA syllabus is provided that can be customized to your courses. Skills for developing these apps are in demand and quite accessible to students. Laptop Required. Presenters are most familiar with Windows, but another OS should be fine. Internet access and the ability to create and edit files is required. Chrome browser is required to run the Lighthouse audits. All software and libraries are free and open source.
更多查看译文
AI 理解论文
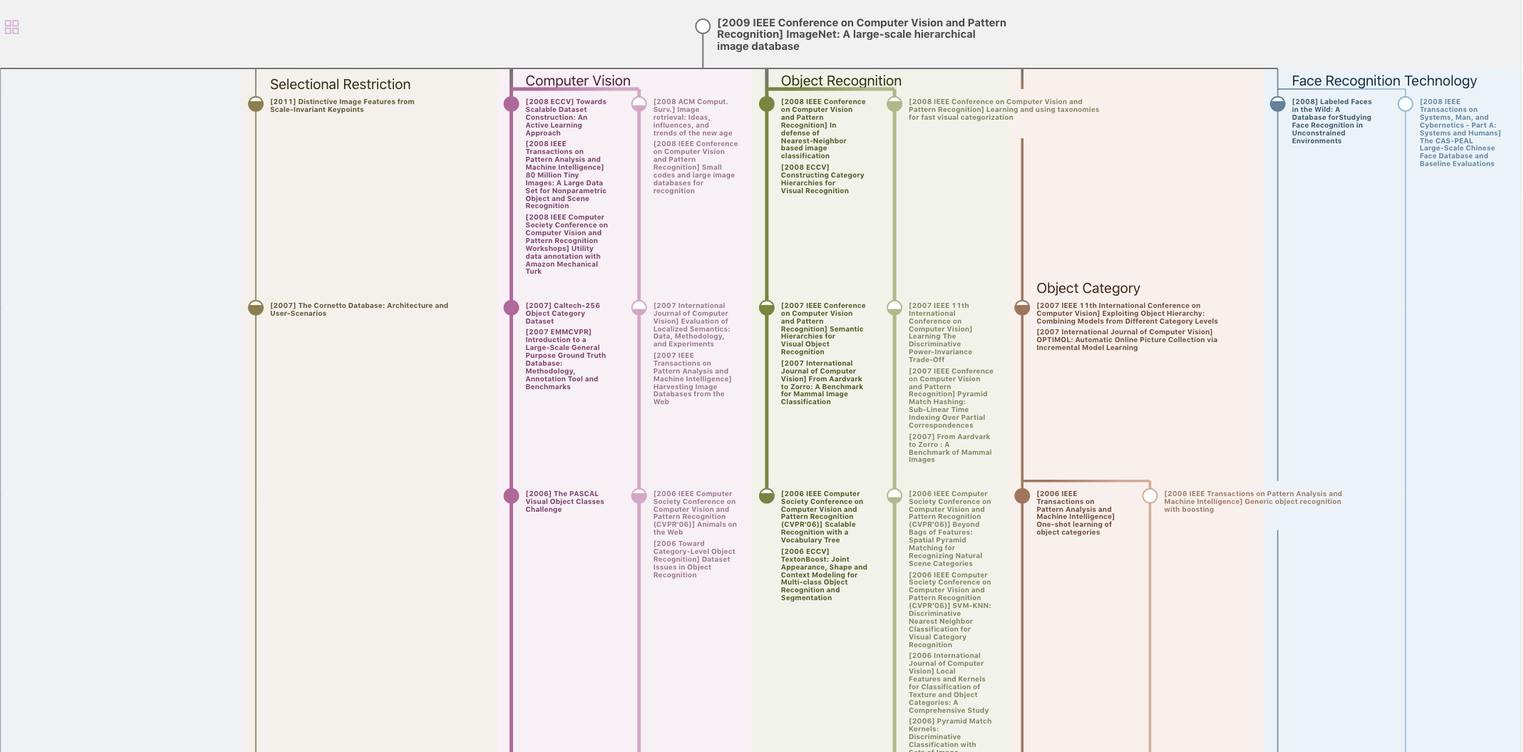
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要